
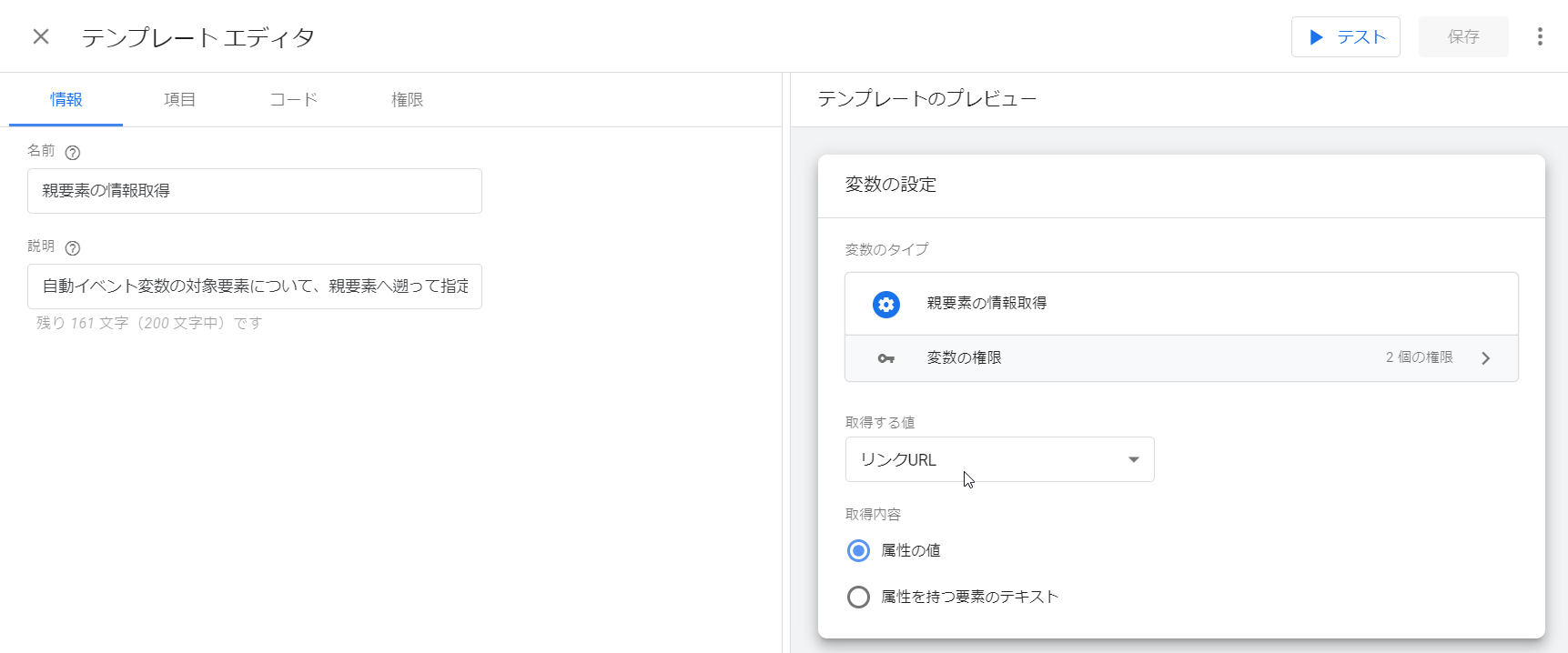
Gtmにてカスタムテンプレート機能でオリジナルのタグ 変数が作成可能になりました

Contact Form 7 を更にパワーアップするプラグインを紹介 練馬区のonlineタウン誌 ネリマンタイムス

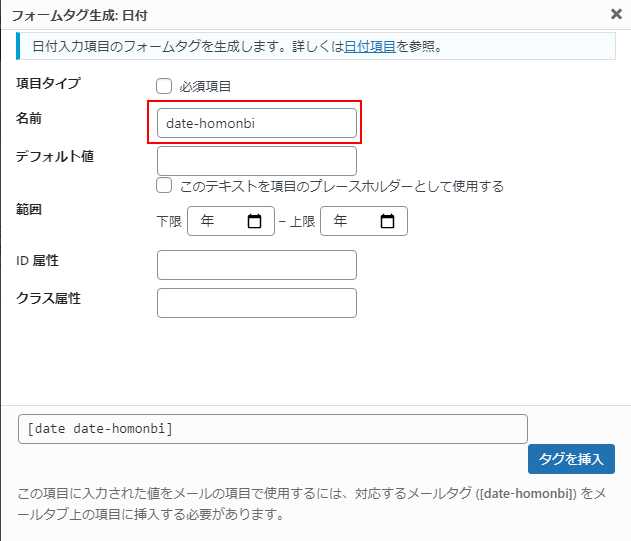
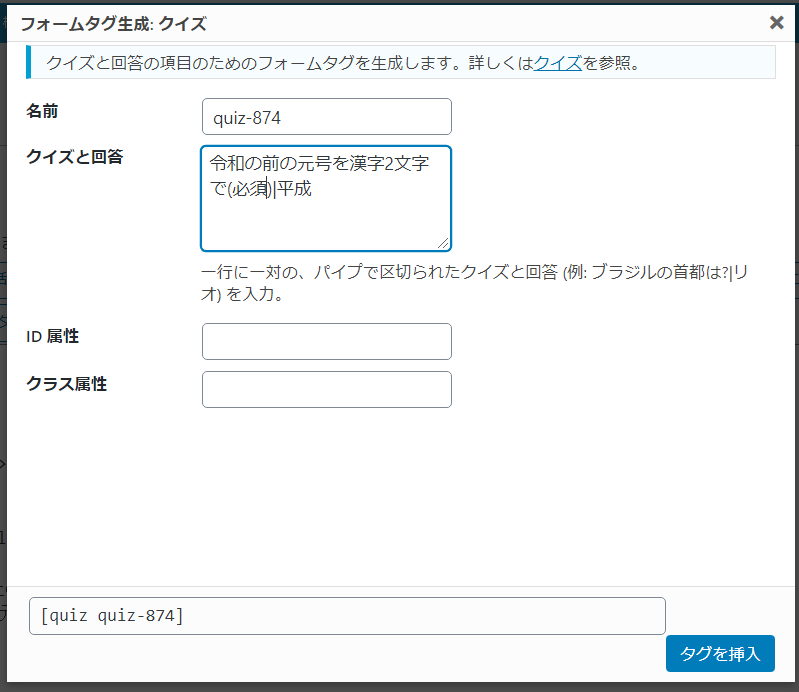
Contactform7 簡単 問い合わせフォームのスパム対策 海外からの迷惑メール 英語メール対策 Nakahito Works


入力フォームの作り方を学んでいこう Formタグからコントロール ボタン設置まで コード食堂

初心者向け 丁寧すぎるrails アソシエーション チュートリアル 幾ら何でも 完璧にわかる Qiita

Cssの属性セレクタ属性値にスタイル設定する Id Class属性に頼らない

知っておくと便利なhtml5の機能 要素や属性のまとめ コリス

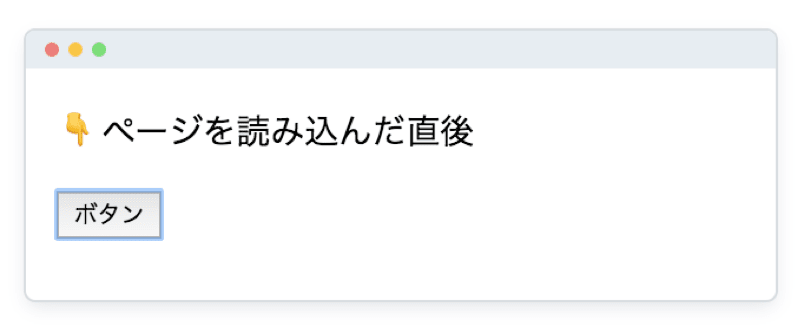
Html入門 ボタンの設置方法とは 要素ごとの使い分け方も解説 Webcamp Media

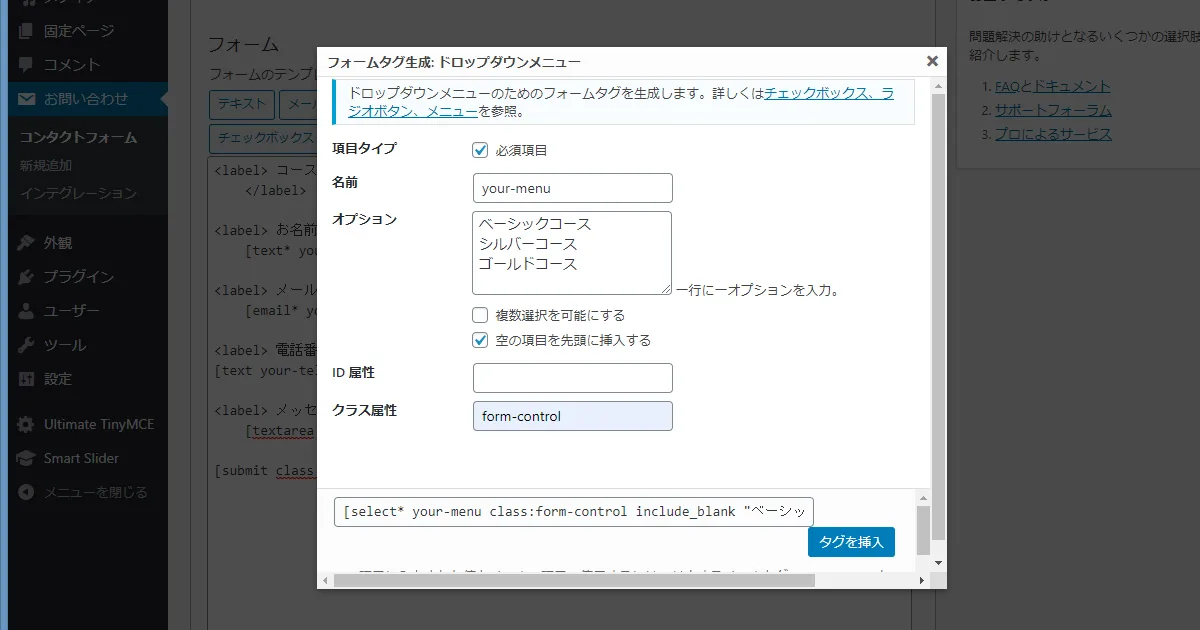
Contact Form 7で設置したお問い合わせフォーム内へidやclassやplaceholderを挿入する記述方法

Htmlのボタン Buttonタグ の使い方

お問合せフォームを簡単に作れるプラグイン Contact Form 7 の設定方法
Tags:
Archive
