
Js 给元素设置偏移量offset It书童

Createelement 和cloneelement 有什么区别 每日头条

Dom练手测试 女王控的博客


Dom模型 二 Document节点 简书
Html5中的选择器 Selector Zyxnobita专栏 Csdn博客 Html5选择器

元素只有data 属性时无法queryselector 选中 Issue 347 Tencent Kbone Github

原生js如何通过html标签的自定义属性 找到该属性对应的属性值 宋坚强大大 Csdn博客

Dom进阶之queryselector和queryselectorall Issue 191 Frankkai Frankkai Github Io Github

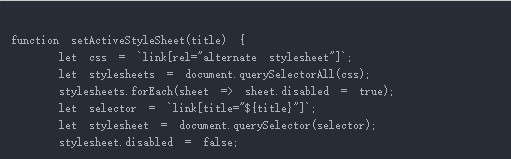
如何使用可选样式表为网站或应用添加黑暗模式 产品经理数据分析 Winfrom控件库 Net开源控件库 Hzhcontrols官网

Puppeteer笔记 三 Puppeteer获取元素及元素属性
一篇文章带你了解javascript Htmldom 元素 662p Com
Tags:
Archive

